ヘッダーの共通化
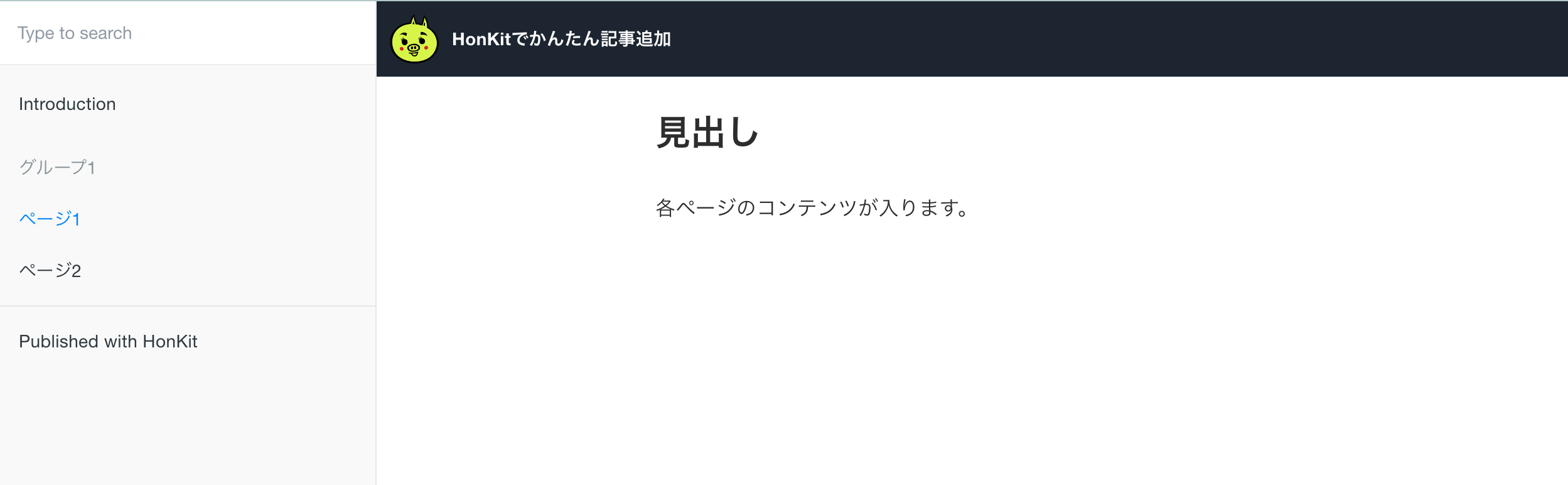
更新日:2022/10/02ロゴなど埋め込むために共通のヘッダを設置することにしました。
全体の外観はデフォルトのテーマが適用されますが _layouts フォルダにHTMLを追加するとヘッダーなどページの一部分を差し替えることができます。
Theming | HonKit
https://honkit.netlify.app/themes/
ヘッダ用ファイルの作成
header.html を追加します。
_layouts/website/header.html
{% block book_header %}
<header>
<a href="...">
<img src="./logo.png" alt="ロゴ">
</a>
</header>
{% endblock %}
このファイルはサイト共通のヘッダとして扱われ、トップページや記事ページなど全てのページで表示されます。

参考:ファイル名・ブロック名の仕様
HonKitのドキュメントには website/page.html が記事ページのレイアウト(ブラウザ用)として使われると書いてありますが、他にどんなファイルが配置できるのか、どんなブロック名が使えるのか記載がありません。
website はもともとGitBookにあった仕組みのため、ファイル名やブロック名は本家GitBookのソースコードを参考にしました。アーカイブ済リポジトリのため、コピペしたコードをそのままデプロイしても動作する保証はありませんが、シンタックスやブロック名の参考になりました。
_layouts | GitBookIO/theme-default
https://github.com/GitbookIO/theme-default/tree/a8e920453dc8e4eb522840b61606486622848099/_layouts/website
またHonKitのドキュメントで実際にHonKitで構築したサイトとそのソースコードが公開されているため、とても参考になりました。
Examples | HonKit
https://honkit.netlify.app/examples.html