記事を追加
更新日:2022/10/03ダミーの記事「test.md」を追加して何か書いてみましょう。
touch test.md
マークダウン記法で適当な内容を追加してみます。
test.md
# 見出し1
本文です
## 見出し2
> ここは引用です
記事リストに追加します。
SUMMARY.md
# Summary
* [Introduction](README.md)
* [テストページ](test.md)
ビルトインサーバーを立ち上げると、サイドバーにアイテムが増えています。

フォルダ構造
この時点でフォルダ構造は以下のようになっています。
├── README.md
├── SUMMARY.md
├── _book
│ └── ...
├── test.md
├── node_modules
├── package-lock.json
└── package.json
| 主要なフォルダ・ファイル | 説明 |
|---|---|
README.md |
トップページに表示するコンテンツ |
SUMMARY.md |
記事リスト |
_book |
ビルド時に生成されるファイル群 |
ビルトインサーバーを実行するとマークダウンがHTMLにパースされ _book フォルダに吐き出される仕組みになっています。
基本的な操作は ファイルを追加・編集 と 記事リストに追加 この2つだけです。
GitHubでも慣れ親しんでいるマークダウンで記事が書けるのが魅力的です。
記事はマークダウンの他にHTMLでも書くことができます。
HonKitで用意されている機能
サイドバーの表示・非表示をトグルできます。

前のページ・次のページに移動するボタンが表示されます。

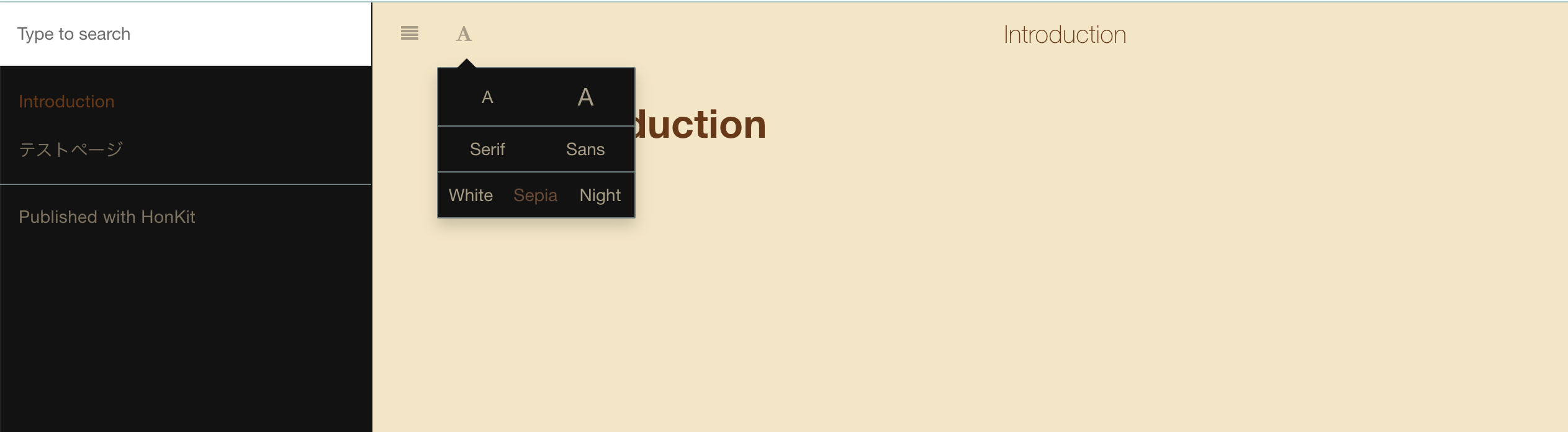
フォントサイズやページのテーマを変更できます。